
レスポンシブWEBデザインとは
複数デバイスに対応したHP
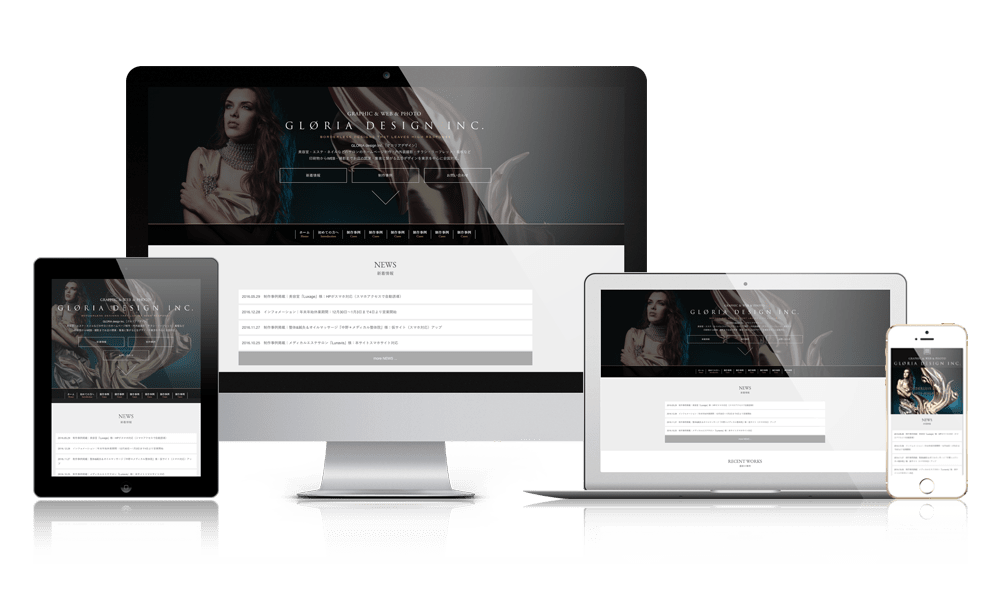
レスポンシブWEBデザインとは1つのURL(HPアドレス)でPC・タブレット・スマホなど複数のデバイス(端末)に対応することが出来るHPの制作方法です。今、ご覧頂いているこのHPがレスポンシブになっています。スマホユーザー向けのサイトの必要性が高まっている現状、PCだけでなくスマホにも同時に対応出来る便利なホームページです。
今までのHPではダメなの?
スマホ対応していれば問題無し
いいえ。そんなことはありません。既存のHPのクオリティが高ければ継続利用される方が良いと思います。しかし、そのHPがスマホ対応していない場合は、スマホサイトを制作することをお勧めします。既存のHPが古いなどの理由でリニューアルの必要性がある場合は、PC・スマホもまとめて制作出来るレスポンシブの方がお勧めですが、既存のHPを活かしながら、別途スマホサイトだけを制作することも可能です。
レスポンシブWEBデザインは万能なの?
万能では無いが利点が多い
本来、PCとスマホの2つのサイトデータを別々に制作するところを1つのデータにまとめてしまう性質上、1.5〜1.8くらいのデータ容量が必要になります。よってHPを閲覧に多少時間が掛かってしまうという欠点はあります。そのため、画像を軽量化・情報量を軽減するなど工夫が必要になりますが、データ管理は1つでまとめられるという利点があります。
SEO対策は大丈夫?
レスポンシブはSEOに有利
はい。レスポンシブWEBデザイン形式はSEO対策には有利とされています。理由は1つのURLで対応出来るため、検索基準として優遇されるからです。せっかく美しいHPがあっても、検索上位に表示されなければ存在価値も半減以下になってしまいます。HPにおいてSEO対策はとても重要です。
自分で更新は出来ますか?
一部のページにCMSを導入
はい。頻繁に更新されることが予想される『新着情報』や『キャンペーン』などのページは、HP内にSNS(ブログ・Instagram・Facebookなど)を読み込むことが可能です。それらのページはご自身で更新出来るCMS的なページになりますので、クライアント様がSNSを更新されたタイミングで、同じ内容をHPに反映させることが可能です。その他の固定ページ(頻繁に更新されることが少ない『メニュー』や『サロン情報』など)は当方で修正(更新)作業を承ります。
![GLORIA design Inc.[グロリアデザイン]](../../_src/322526/logo_sp.png)
![GLORIA design Inc.[グロリアデザイン]](../../_src/53801/logo2.png)
![GLORIA design Inc.[グロリアデザイン]](../../_src/54538/logo2.png)